Введение в API Вконтакте
В ближайшие 2-3 урока мы рассмотрим основные базовые возможности api ВКонтакте, используя полученные знания об ajax. В этом уроке мы рассмотрим создание приложения для работы в api Вконтакте, а также установим несколько виджетов ВКонтакте для сайтов
API ВКонтакте доступно по адресу https://vk.com/dev.
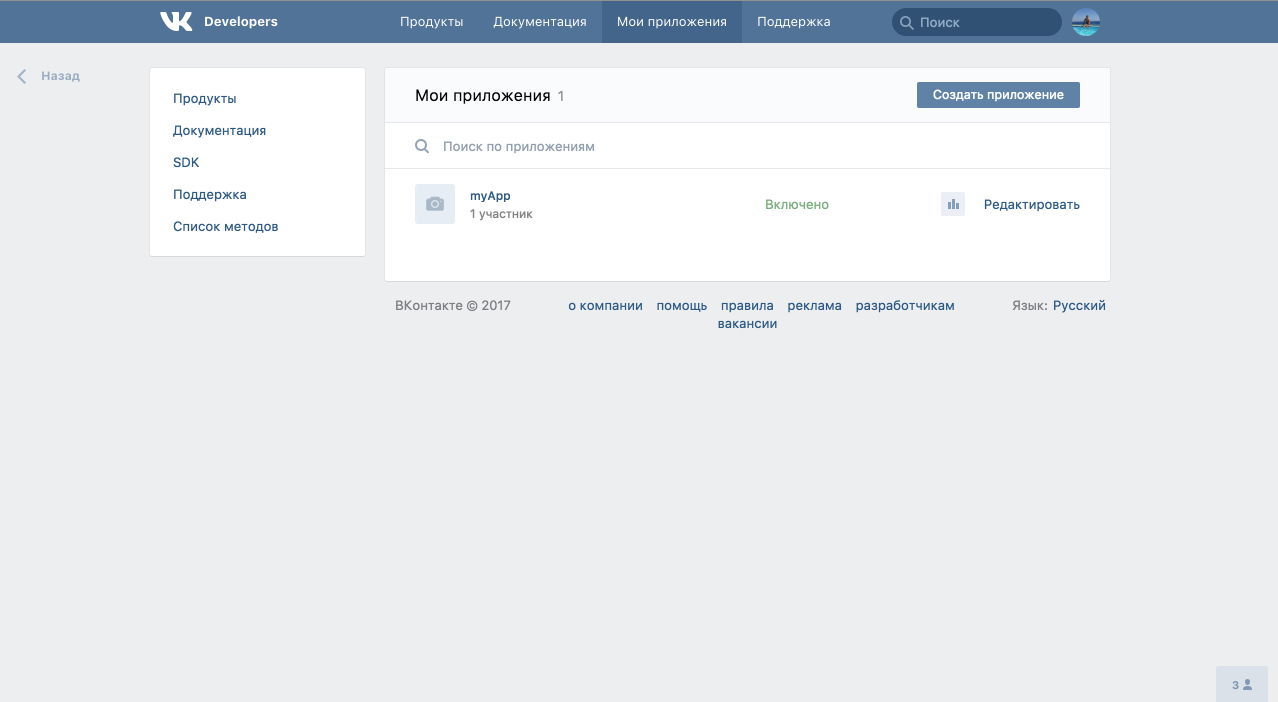
Вам надо выбрать раздел Web. Далее вам нужно создать приложение в разделе Мои приложения.
Вам надо выбрать раздел Web. Далее вам нужно создать приложение в разделе Мои приложения.
После создания приложения мы установим несколько виджетов на наш сайт из соответствующего раздела https://vk.com/dev/widgets_for_sites.
Виджеты устанавливаются очень легко — вам достаточно скопировать готовый код, при необходимости установив некоторые базовые настройки, и виджет станет доступным для использования.
Особое внимание обратите внимание на виджет авторизации через ВК — https://vk.com/dev/Login.
В уроке рассмотрен простой пример, но советую подробно изучить документацию к данному виджету.
Виджеты устанавливаются очень легко — вам достаточно скопировать готовый код, при необходимости установив некоторые базовые настройки, и виджет станет доступным для использования.
Особое внимание обратите внимание на виджет авторизации через ВК — https://vk.com/dev/Login.
В уроке рассмотрен простой пример, но советую подробно изучить документацию к данному виджету.
Код урока (виджеты)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://vk.com/js/api/openapi.js?146" type="text/javascript"></script>
<script type="text/javascript" src="https://vk.com/js/api/share.js?95" charset="windows-1251"></script>
</head>
<body>
<script type="text/javascript">
VK.init({apiId: 6141213});
</script>
<!-- Put this div tag to the place, where Auth block will be -->
<div id="vk_auth"></div>
<script type="text/javascript">
VK.Widgets.Auth("vk_auth", {authUrl: '/hello.php'});
</script>
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"});
</script>
<!-- VK Widget -->
<div id="vk_community_messages"></div>
<script type="text/javascript">
VK.Widgets.CommunityMessages("vk_community_messages", 85705787, {expanded: "1",tooltipButtonText: "Есть вопрос?"});
</script>
<!-- Put this script tag to the place, where the Share button will be -->
<script type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Сохранить"}));
--></script>
<!-- Put this div tag to the place, where the Like block will be -->
<div id="vk_like"></div>
<script type="text/javascript">
VK.Widgets.Like("vk_like", {type: "button"});
</script>
</body>
</html>
Код урока (авторизация через api ВКонтакте)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<?php
$hash = $_GET['hash'];
if($hash == md5('614121390759251MXvRdponYG8lktKIhh9I')) { ?>
<h1>Hello</h1>
<?php } else { ?>
<h1>Ошибка входа</h1>
<?php } ?>
</body>
</html>


0 Комментариев